В этом Фотошоп уроке будем создавать рекламный баннер на сайт.

Итак, представьте себе ситуацию. Вы профессиональный дизайнер, с фотошопом на "ты".
Звонит вам клиент и говорит: Мне нужно сделать баннер с рекламой iPod Nano на сайт с таким слоганом (например): "iPod Nano - cтильная штучка. Возьми себе такой!"
Вы говорите: Нет проблем! Завтра будет.
И начинаете работать:
1. Создаете новый документ 468Ч60 px разрешение 72.
2. Создайте новый слой и возьмите инструмент градиент .
Установите цвета градиента.

3. Выберите радиальный градиент .
И проведите по документу с будущим баннером.


4. Теперь вам нужно найти картинку самого iPod Nano.
5. Скопируйте картинку и переместите ее в фотошоп.
6. Возьмите инструмент в режиме контуров, радиус скругления 14 px

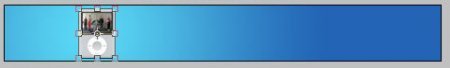
7. Щелчок правой кнопкой по контуру - выберите команду Make Selection (Образовать выделенную область). Затем выберите инструмент перемещение и перетащите iPod на свой документ.
8. Он конечно немного большой.
Уменьшите размеры с помощью Ctrl + T

9. Теперь выделим iPod от фона. Нарисуем за ним сияние или взрыв.
Для этого создайте новый документ 400x400 px с черным фоном. Создайте новый слой.
Самый простой способ создать сияние:
1) Нарисовать обычной маленькой твердой кистью что-то подобное:

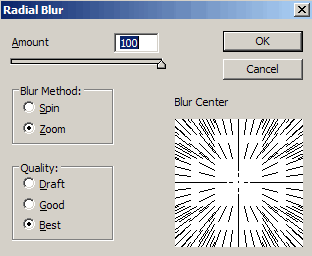
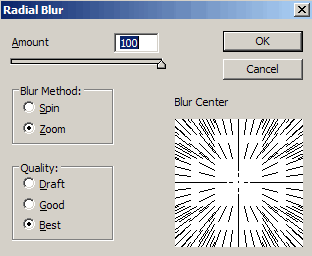
Затем несколько раз применить фильтр - Blur - Radial Blur (Размытие - Радиальное размытие) со значениями:

Нажимайте Ctrl + F, чтобы применять фильтр повторно.
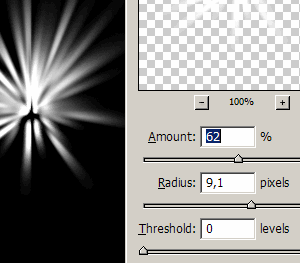
Получится так:

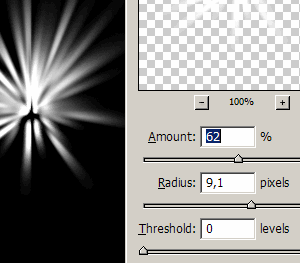
Теперь примените фильтр Sharpen - Unsharp Mask (Резкость - нерезкая маска) с настройками:

Если вам кажется сияние неровным или редким, то дублируйте слой и переверните его, чтобы образовалась ровная снежинка.
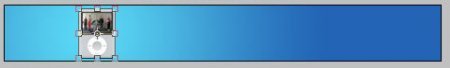
10. Вырежете кусочек с сиянием и разместите его на баннере под iPod.

11. Осталось только добавить текст.

Готово!

Итак, представьте себе ситуацию. Вы профессиональный дизайнер, с фотошопом на "ты".
Звонит вам клиент и говорит: Мне нужно сделать баннер с рекламой iPod Nano на сайт с таким слоганом (например): "iPod Nano - cтильная штучка. Возьми себе такой!"
Вы говорите: Нет проблем! Завтра будет.
И начинаете работать:
1. Создаете новый документ 468Ч60 px разрешение 72.
2. Создайте новый слой и возьмите инструмент градиент .
Установите цвета градиента.

3. Выберите радиальный градиент .
И проведите по документу с будущим баннером.


4. Теперь вам нужно найти картинку самого iPod Nano.
5. Скопируйте картинку и переместите ее в фотошоп.
6. Возьмите инструмент в режиме контуров, радиус скругления 14 px

7. Щелчок правой кнопкой по контуру - выберите команду Make Selection (Образовать выделенную область). Затем выберите инструмент перемещение и перетащите iPod на свой документ.
8. Он конечно немного большой.
Уменьшите размеры с помощью Ctrl + T

9. Теперь выделим iPod от фона. Нарисуем за ним сияние или взрыв.
Для этого создайте новый документ 400x400 px с черным фоном. Создайте новый слой.
Самый простой способ создать сияние:
1) Нарисовать обычной маленькой твердой кистью что-то подобное:

Затем несколько раз применить фильтр - Blur - Radial Blur (Размытие - Радиальное размытие) со значениями:

Нажимайте Ctrl + F, чтобы применять фильтр повторно.
Получится так:

Теперь примените фильтр Sharpen - Unsharp Mask (Резкость - нерезкая маска) с настройками:

Если вам кажется сияние неровным или редким, то дублируйте слой и переверните его, чтобы образовалась ровная снежинка.
10. Вырежете кусочек с сиянием и разместите его на баннере под iPod.

11. Осталось только добавить текст.

Готово!
Урок взят с сайта allforps.com
