На днях был введен новый дизайн блог-платформы Yvision. Хорошего в нем много — особенно отмечу то, что наконец-то сделан нормальный редактор постов, прошлый был совсем неудобен. Внешний вид стал современным и легким. Но вместе с тем есть множество минусов, которые существенно ухудшают восприятие сайта и затрудняют работу с ним. Рассмотрим их по-порядку.
Слабая контрастность
Общемировой тренд последних времен — снижение контрастности сайтов — не обошел и YVI стороной. Не просто не обошел, а основательно оставил след, да так, что различить отдельные элементы стало возможно только при выкручивании настройки контрастности монитора в максимум.

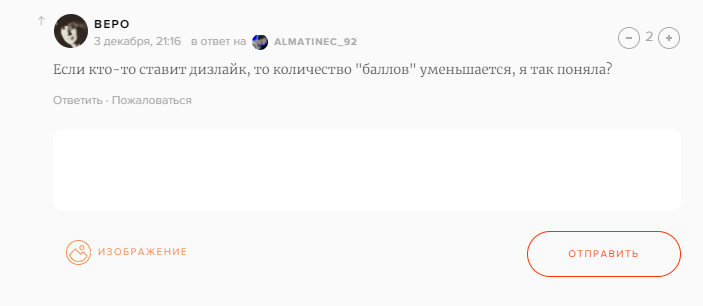
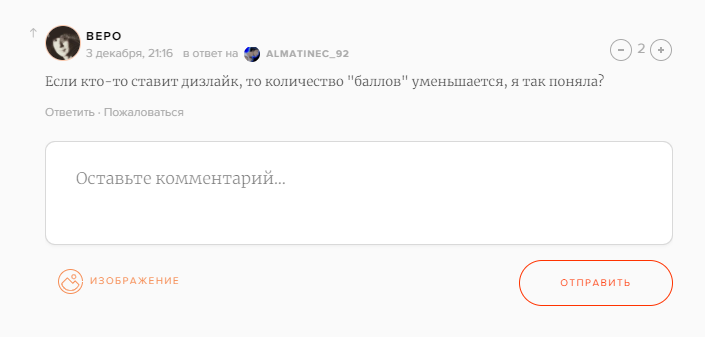
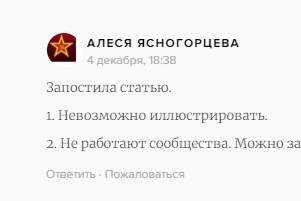
Говорят, на этом скрине есть поле для ввода комментария. Еще бы увидеть его. Уровень контраста поля ввода и окружающего блока составляет 1:1, что означает то, что эти элементы практически сливаются друг с другом. Нет даже курсора, который бы приглашал к вводу комментария, или замещающего текста «Введите комментарий».
Предложение: сделать рамку или тень вокруг поля ввода комментария, либо сделать темнее задний фон, а также замещающий текст или курсор.

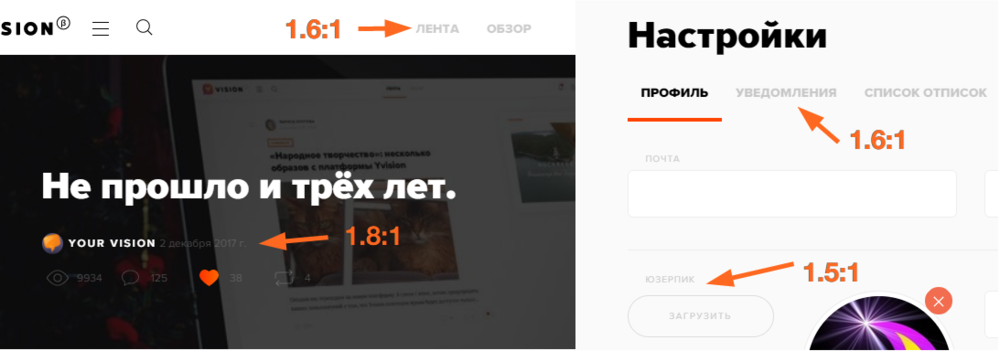
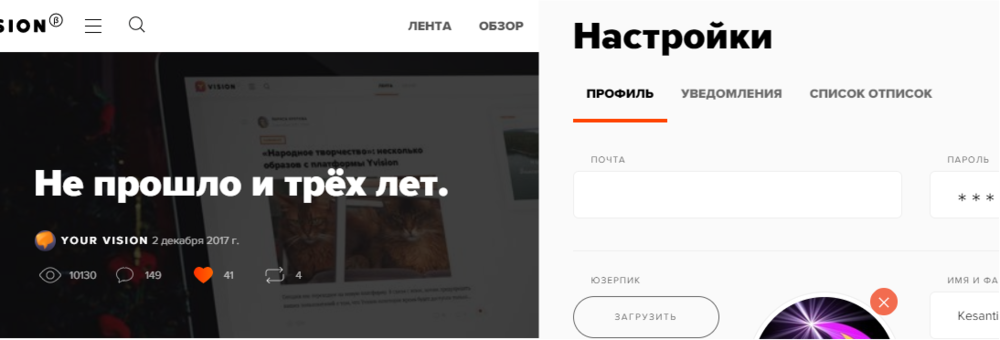
Теперь рассмотрим контрастность текста. По стандарту WCAG 2.0 контрастность должна быть не менее 4.5:1, а рекомендованное значение — не менее 7:1

Элементы управления имеют контрастность, которая не соответствует минимальным требованиям. Та же ситуация с разделами в верхней части и текстом на фоне обложки поста, с пунктами в настройках.

Предложение: увеличить контраст элементов.


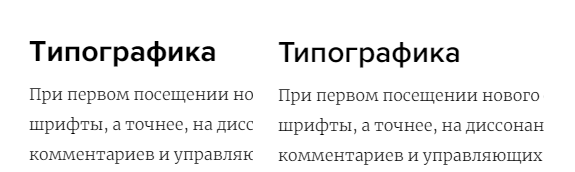
Типографика
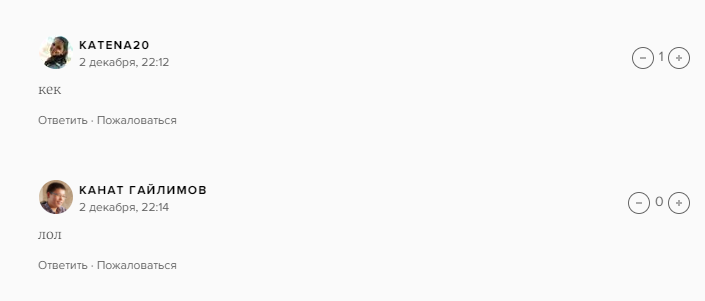
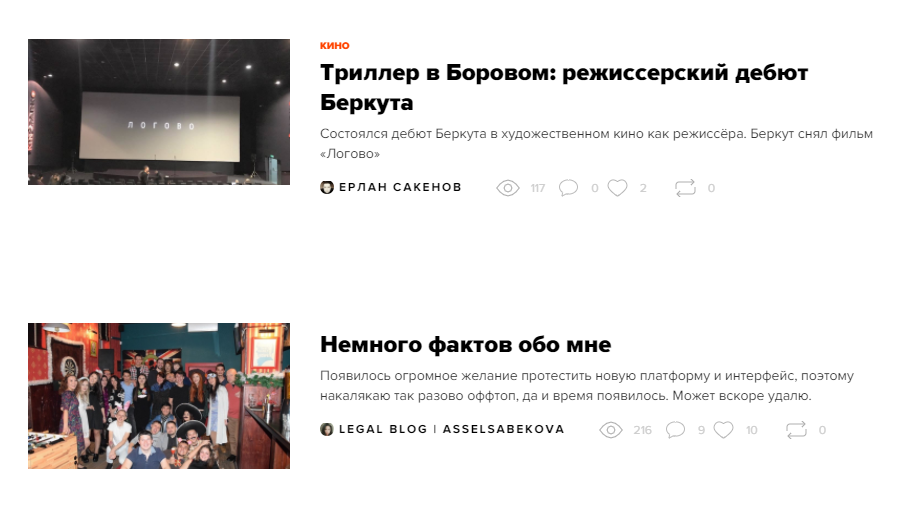
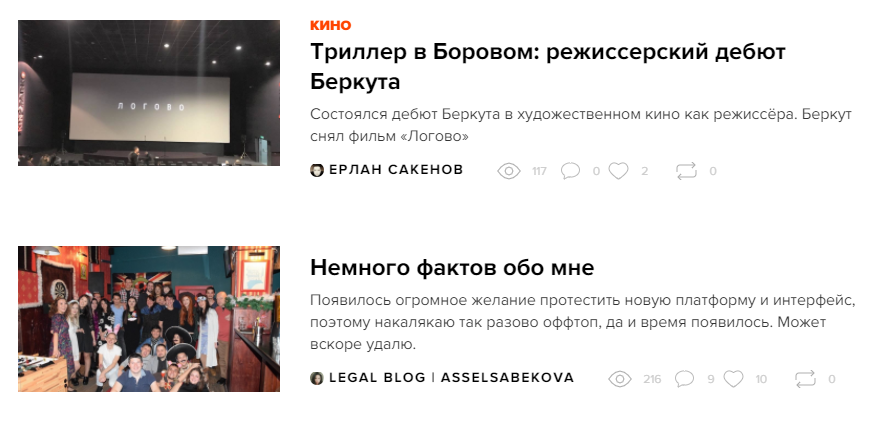
При первом посещении нового сайта Юви я сразу обратил внимание на шрифты, а точнее, на диссонанс их размеров. Размер шрифта комментариев и управляющих элементов слишком мелкий, терпимо смотрится только на телефоне.
Типографика — одна из важнейших составляющих качества взаимодействия человека с сайтом. Когда гарнитура, размеры, интерлиньяж подобраны хорошо — это создает впечатление качественного, профессионально сделанного сайта, с которым хочется работать. Но сейчас это не так.
Идеального размера шрифта, который бы подходил во всех случаях и хорошо смотрелся бы на любом экране, не существует, но эксперты в веб-типографике советуют задавать базовый размер шрифта около 16 пикселей. WCAG 2.0 рекомендует использовать не более 80 знаков в одной строке, интерлиньяж не менее 1.5 интервалов, а отступ между абзацами — в 1.5 раза больше интерлиньяжа.
Рассмотрим нынешнюю ситуацию.
- Размер шрифта постов — 16px
- Интерлиньяж — 30px (1.875)
- Отступ между абзацами — 30px
- Символов в строке — 50−80
В целом, терпимо. В комментариях все хуже.
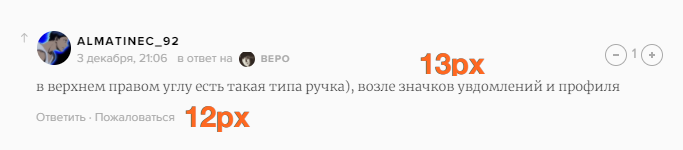
- Размер шрифта — 13px
- Интерлиньяж — 18.57px (1.43)
- Отступ между абзацами — 10px
- Символов в строке — 80−100
Размер шрифта управляющих элементов близок по размеру шрифту контента.

Предложение: унифицировать интервалы в постах и комментариях и увеличить шрифты. Здесь можно оттолкнуться от следующего: для постов размер 18px, для комментариев 16px, или 16px и 14px соответственно. Не стоит бояться увеличивать шрифт.

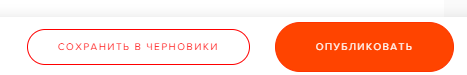
Текст на кнопках мелкий. К тому же, в одних случаях текст на них сделан полностью заглавными буквами, а в других — только начинается с них.

Предложение: сделать все управляющие элементы единообразными — текст либо везде начинать с заглавной, либо выполнить везде только заглавными буквами, также увеличить размер шрифта.

Основной текст выполнен шрифтом Merriweather, а заголовки, подзаголовки и управляющие элементы — шрифтом Proxima Nova. В заголовках и подзаголовках использовано начертание Black, размер шрифта 42px и 30px соответственно. Такие заголовки выглядят слишком насыщенными относительно текста, нарушают его восприятие.
Предложение: использовать в заголовках и подзаголовках начертание Bold или даже Semibold.

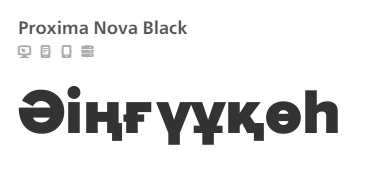
Фэйспалмный недочет — в использованной версии шрифта Proxima Nova нет всех казахских букв. Понимаю, латиница на дворе, но кириллицу рано отправлять на покой.

Однако, полноценная версия шрифта в природе существует.

Цвета
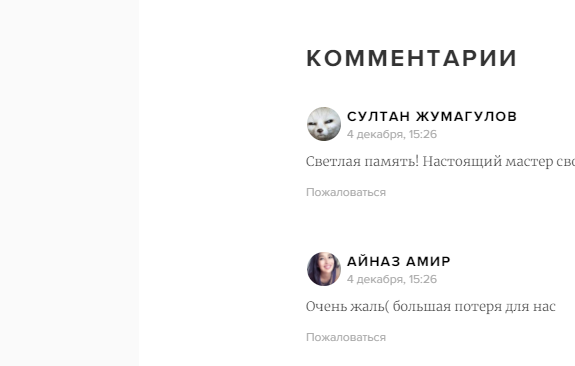
Основной контент находится на белом фоне, задний фон сайта — светло-серый. Фон комментариев тоже светло-серый, что создает ощущение того, что они не являются полноценной частью контента, а лишь что-то вспомогательное, вроде реквизитов сайта в футере.
Предложение: сделать комментарии на белом фоне.

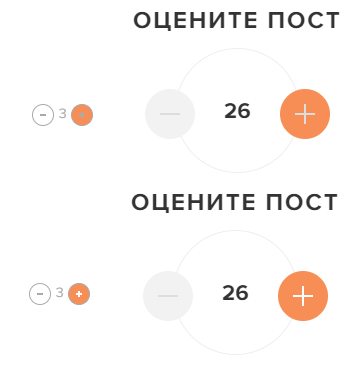
При нажатии на + и − в рейтинге комментариев и постов, кнопки становятся оранжевыми, но знаки остаются серыми, что выглядит грязновато.
Предложение: сделать знаки белым цветом.

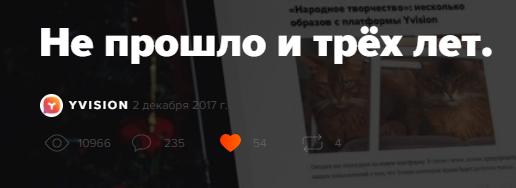
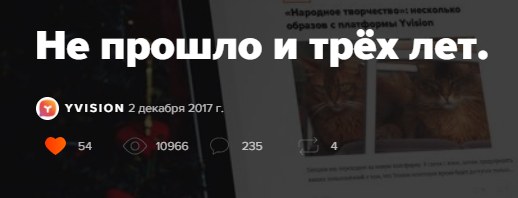
Про недостаток контраста в элементах возле заголовка поста я уже говорил, но есть еще кое-что — если на посте поставлен лайк, пиктограмма сердечка из серой становится оранжевой. Остальные пиктограммы остаются серыми, оранжевая выбивается из общего ряда.

Предложение: не выделять оранжевым лайкнутый пост, либо переместить эту пиктограмму на первое (или последнее) место.

Прочие недочеты
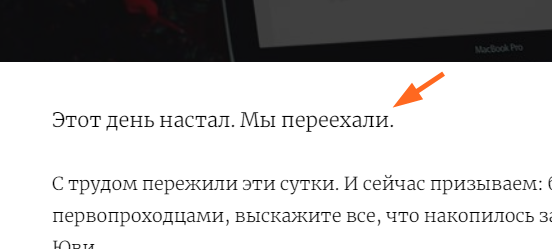
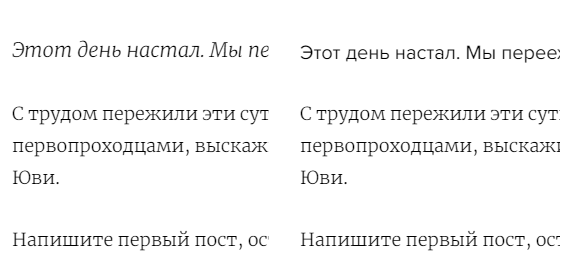
Лид практически неотличим от основного текста. К тому же, его расположение спорное — логичнее было бы его видеть не в начале текста, а относящимся к заголовку.

Предложение: сделать его курсивом либо шрифтом заголовка.

Все посты на странице обзора и в профиле безвременные — дата не отображается. Это негативно влияет на желание человека читать материал.

Отступы между блоками несоразмерны мелкому тексту, пример можно наблюдать на предыдущем скриншоте.
Предложение: увеличить текст и уменьшить отступы.

Блок отправки комментария находится над всеми комментариями, поэтому когда человек прочитал всю дискуссию под постом, ему придется возвращаться на самый верх, чтобы оставить свою реплику.
Предложение: сделать форму отправки комментария динамической, чтобы отображалась как сразу под постом, так и под лентой комментариев.
Кнопка «Показать комментарии» вынуждает сделать лишнее действие для открытия комментариев, поэтому не нужна. Подгрузка ленты комментариев должна быть автоматической при пролистывании страницы в конец.
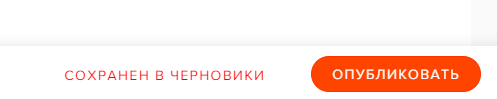
Сохранение черновика должно быть автоматическим, не требующим специальных действий от человека.
Предложение: сделать автоматическое сохранение черновика, убрать кнопку «Сохранить в черновики», вместо нее лучше отображать статус поста: черновик, сохранен, идет сохранение.

Лента свежих постов от пользователей запрятана в раскрывающееся меню («Прямой эфир»).
Предложение: вынести «прямой эфир» наверх.

И еще немного
- Нельзя сделать разрыв строки, нажатие Shift+Enter создает новый абзац
- Боковое меню редактора текста должно раскрываться по наведению курсора, а не только по нажатию на него.
- Нет возможности выбора в настройках того, что открывать сразу при входе на сайт: ленту или обзор.
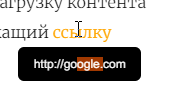
- На кнопке «Репостнуть» изображена неуместная пиктограмма 🔄, которая обычно обозначает обновление, загрузку контента.
- Нельзя корректно выделить текст, содержащий ссылку, выделяется текст, находящийся ниже курсора.

- Ошибки в верстке аватарок, в некоторых случаях они выглядят обрезанными вместо ровного круга.

- Отображаются не все уведомления, без нажатия на пиктограмму колокольчика нельзя узнать, есть ли они вообще.
- Датой поста почему-то является дата создания черновика, а не дата первой публикации.
- Страница дергается по горизонтали при обновлении из-за полосы прокрутки.
- Пиктограмма скрытия постов, удаления и редактирования находится выше, чем нужно.

Предложения по функционалу
В завершение скажу о том, что хотелось бы видеть на новой платформе Юви.
- Поддержка разметки Markdown — которая уже является де-факто стандартом современных редакторов текстов
- Возможность прикреплять видео к комментариям
- В редакторе постов добавить drag'n'drop для изображений — помещение из буфера обмена и перетаскивание в текст файла, легкое перемещение изображения между абзацами. Также сделать возможность добавления подписей к изображениям.
- Общий рейтинг пользователя, зависящий от рейтинга постов и комментариев, с прозрачной методикой расчета, потому как принципы формирования нынешнего топа пользователей абсолютно непонятны.
- Сделать историю редактирования поста

Итак, пока это все, что я обнаружил за первый день использования обновленного сайта Yvision. В дальнейшем если найду что-то еще, то пост будет дополнен, а если находок будет много, выпущу отдельным постом.
Современный сайт без хорошего дизайна нежизнеспособен. Такие сайты как Medium привлекают людей писать, комментировать именно из-за профессионально проработанного внешнего вида и хорошего функционала. Надеюсь, что специалисты Yvision задумаются и доведут новую платформу до совершенства.