Когда меня просят рассказать, объяснить, как создавать инфографику или визуализировать данные, я всегда оказываюсь в затруднении, ведь универсального рецепта не существует.
Не устаю повторять, что вид, взаимное расположение, концепцию графического оформления диктуют данные, т.е. исходная информация. Безусловно, в нашей отрасли сложились определенные приемы и подходы, характерные для тех или иных видов данных, а также для тех или иных задач. Сегодня я хотел бы как раз об этом и поговорить: какие подходы можно применить в визуализации данных и для создания инфографики. И, конечно же, с примерами.
Вид работы: «Объяснялка»
Задача: объяснить процесс, явление, предмет, структуру или событие
Когда перед вами стоит такая задача, то, скорее всего, в качестве исходных данных вы получите объемистый документ (или несколько документов) с текстовым описанием того, что вам нужно объяснить графически. Кроме того, вас могут снабдить любой дополнительной информацией, относящейся к теме работы. Суть «объяснялки» как раз и заключается в том, чтобы создать всеобъемлющую картину, дать по-возможности исчерпывающую информацию по теме задания. Другими словами, тема должна быть разобрана «на молекулы». И здесь нет мелочей. Внимание к деталям — одно из основополагающих качеств инфографиста. Конечно, здравый смысл, разум и рациональность должны ограничивать разошедшегося автора в его порыве нарисовать все и вся.
Ко всему прочему, создание «объяснялки» зачастую требует наличия сценария, по которому работают все графические и текстовые элементы на заданном пространстве. Другими словами, данные рассказывают историю даже без применения анимации.
Пример 1 | Инфографика: Как работает КСК?
(можно нажать для увеличения)
Если говорить об этой работе, то сценарий здесь прост: жильцы многоквартирного дома собрались во дворе, чтобы обсудить хозяйственные и бытовые проблемы вместе с представителем КСК, которое находится тут-же. На КСК сделан графический акцент в виде их отдельно стоящего офиса.
Как можно заметить, показан обычный дом с обычным двором и ближайшими окрестностями. Кроме того, потребовалось показать акимат, банк и суд, т.к. эти организации имеют прямое отношение к деятельности КСК. Таким образом, все действующие лица, здания и предметы собраны вместе. Все необходимые текстовые описания и пояснения заверстаны тут-же.
Любой самый прозаический процесс или любую банальную схему можно сделать наглядной. Главное — структурировать информацию и правильно распределить данные в пространстве и времени.
Пример 2 | Инфографика: Польза и вред от работы за компьютером
(можно нажать для увеличения)
Пример 3 | Инфографика: Школа будущего
(можно нажать для увеличения)
Ценной объяснялку делают детали. Детали раскрывают картину в полной мере. Без деталей инфографика вырождается в рядовую человеческую мысль.
В приведенных мной трех примерах образы показаны «как есть»: человек показан человеком, дом показан домом, компьютер — компьютером, а их действия или ситуации, в которых они показаны, — реальны и соответствуют нашему привычному (бытовому) восприятию. К сожалению, а может к счастью, прямой образ нередко не дает желаемого результата, т.к. не заглядывает «в душу» к читателю или, другими словами, не прививает на дерево знаний читателя веточку новой информации, а предлагает ему новое дерево знаний, восприятие которого не является для человека беспрепятственным. В таких случаях нужно использовать самый прямой транспорт между информацией и мозгом человека — метафору (или аллегорию как систему метафор). Живой пример метафоры приведу в следующем разделе.
Вид работы: Визуализация численных данных
Задача: объяснить «сколько?», «куда?», «где?» «на сколько?», «когда?»
Пример 4 | Визуализация: На что мы тратим деньги?
(можно нажать для увеличения)
Здесь показан привычный для нас образ — прием купюры аппаратом. Это и есть метафора: купюра в терминале разделяется на части, каждая из которых идет на оплату той или иной статьи расходов. Толщина каждого «ручейка» соответствует сумме расходов. Таким образом, обеспечивается сравнение статей расходов между собой с одного взгляда, даже без необходимости вникать в цифры. Получается, что одна метафора решила все наши проблемы при создании данной визуализации.
Можно ли было показать это как-то по-другому? Можно! Например, таблицей или гистограммой с множеством столбцов. Но это было-бы совсем не то в плане наглядности, ведь внешний вид информации должен «приглашать» читателя и вызывать интерес к изучению и восприятию всех приведенных данных.
Пример 5 | Статистика здравоохранения
(можно нажать для увеличения)
Здесь данные визуализированы, но инфографики, как таковой, нет. При этом информация наглядно показана и заключена в характерный тематический объект — медицинский монитор. Это сделано с целью создания привлекательного для пользователей образа информации.
Существует хорошее выражение: «Иногда лучше без инфографики». И это — как раз тот случай: зачем рисовать какие-либо визуальные элементы, если данные можно показать гораздо проще, но при этом максимально удобно для восприятия? Кроме того, здесь нет метафоры. Почему? Она просто не требуется.
Вид работы: Графическая аналитика
Задача: обеспечить возможность всестороннего обзора и визуального сравнения данных, а также выявить тенденции и законы изменения величин
Этот тип визуализации крайне важен при обработки больших массивов данных, а также когда стоит задача проникнуть в глубинную суть данных.
Случается, что в больших объемах данных намеренно скрывают истинные тренды или нежелательные значения тех или иных величин. Статистические методы наряду с простейшей математикой здесь играют непереоценимую роль. На поверхность выводятся все явные и неявные характеристики набора данных. При этом желательно, чтобы в итоге информация была представлена в наглядном, удобоваримом, «читабельном» и привлекательном виде. Безусловно, здесь есть место и метафорам.
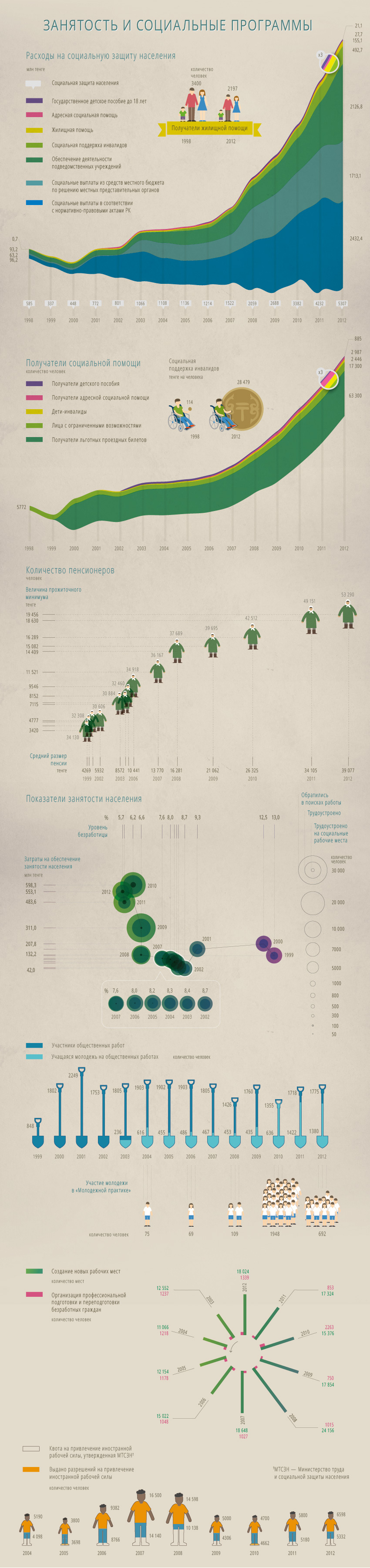
Пример 6 | Визуализация: Занятость и социальные программы
(можно нажать для увеличения)
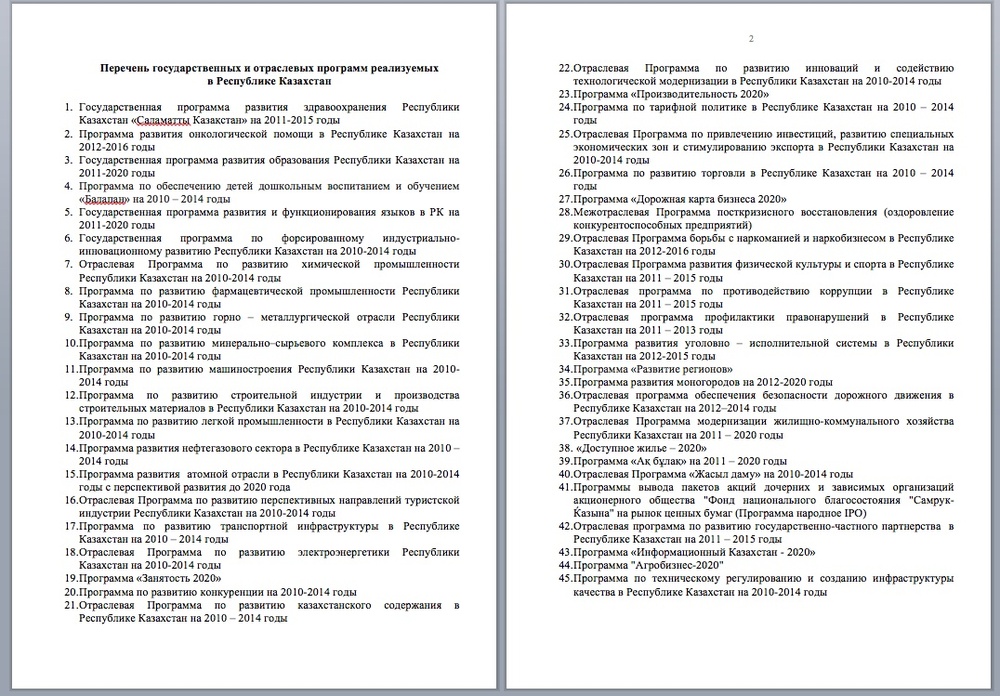
Пример 7 | Визуализация: Государственные программы РК
Имеем входную информацию в виде списка масштабных программ, реализуемых в нашей стране.

Что можно вытащить из этого списка и как сделать его наглядным? Поступаем следующим образом:
- У программ есть периоды реализации, которые можно показать «в лоб», то есть напрямую. (Если не знаем периода проведения той или иной программы, смотрим на официальных сайтах. Это не проблема);
- Изучение программ по существу показало, что их можно разделить на 4 вида: государственные, отраслевые, межотраслевые, и просто программы. Это уже параметр. Кодируем его цветом;
- Программы каждого из четырех видов подразделяются по целевому направлению. Таких направлений можно выделить 11. Вот и еще один параметр. Кодируем значком и цветом.
Таким образом, мы по списку программ получили 5 переменных величин (из них 2 параметрических), которые можно визуализировать: 1. Название программы; 2. Период реализации программы; 3. Вид программы; 4. Целевое направление программы; 5. Количество программ.
Согласно заданию от клиента, мы имели ограничение по формату страницы, поэтому пришлось пойти на небольшие визуальные ухищрения.
Результат:
(можно нажать для увеличения)
Из приведенных выше материалов можно увидеть, что подходы к визуализации данных могут быть разные и, как я уже отметил, универсального рецепта создания таких работ нет и быть не может. Разумеется, несколькими приведенными мной примерами не исчерпываются варианты и возможности визуализации данных. Однако, общие принципы визуализации становятся более-менее понятными.
Не могу устоять от соблазна отметить, что созданием инфографики и визуализацией данных должны заниматься профессионалы. Это должно быть также понятно, как понятно, что лечить людей должен врач, а не знахарь. При этом, крайне положительным является тот факт, что присутствует ощутимый интерес наших сограждан к вопросам информационного дизайна. Визуальная грамота — каждому!
Больше инфографики — на www.infographics.kz
Перейти к другим записям в этом блоге:
Анатомия инфографики (часть 3)
Анатомия инфографики (часть 2)
Анатомия инфографики (часть 1)