 В этом уроке вы научитесь создавать гладкую блестящую сферу. В уроке будем использовать стандартные приемы создания сфер и новые возможности 3D, которые стали доступны в Photoshop CS4 Extended.
В этом уроке вы научитесь создавать гладкую блестящую сферу. В уроке будем использовать стандартные приемы создания сфер и новые возможности 3D, которые стали доступны в Photoshop CS4 Extended.
Перед тем как начать урок, взгляните на конечный результат. Вы можете загрузить PSD файл Вот отсюда.
Шаг 1
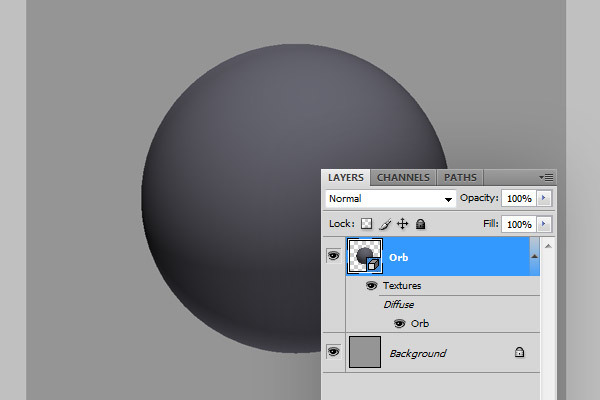
Создайте новый документ размером 900х900 px и разрешением 300 pixels/inch. Залейте фоновый слой "Background" 50% серым цветом. Создайте новый слой и назовите его "Orb". Также залейте его 50% серым цветом. Выберите 3D > New Shape From Layer > Sphere.

Шаг 2
Сперва загрузите это
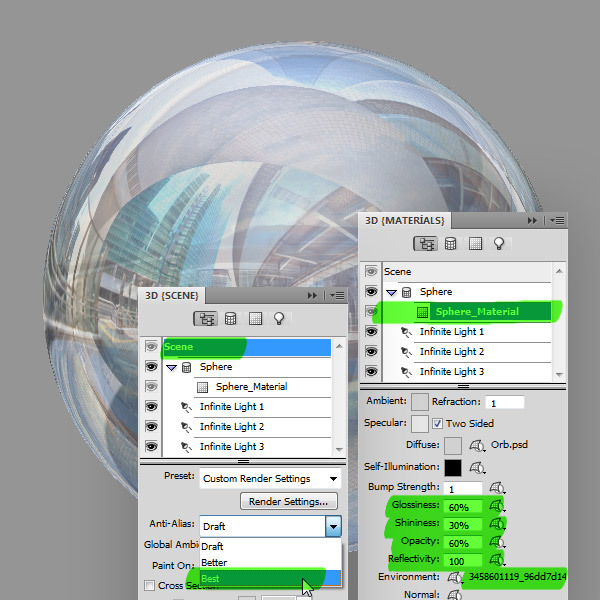
изображение панорамного пейзажа. Затем откройте 3D Panel выбрав Window > 3D. Выберите в этой панели Scene и выставьте параметр Anti-Alias на Best. Затем выберите Sphere Material и выставьте такие параметры: Glossiness => 60%, Shininess => 30% и Opacity => 60%. Откройте меню Environment Texture Map > Load Texture и выберите изображение, которое только что загрузили.

Шаг 3
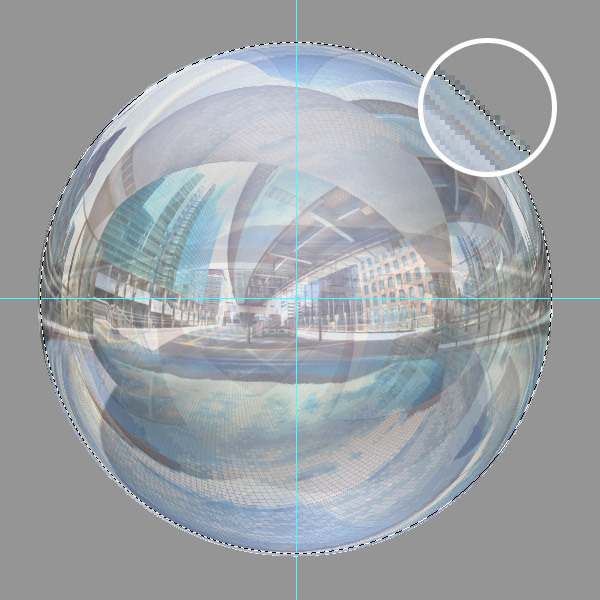
Убедитесь, что слой "Orb" выбран в панели слоев Layers Palette. Выставьте вертикальную и горизонтальную направляющие по центру сферы. Выберите 3D > Rasterize. Выберите Elliptical Marquee Tool и удерживая Alt + Shift начиная с центра сферы создайте круглое выделение на пару пикселей меньше, чем сфера. Выберите Select > Inverse (или нажмите Ctrl + Shift +I) и нажмите Backspace, чтобы очистить выделение. Теперь мы имеем гладкие края сферы.

Шаг 4
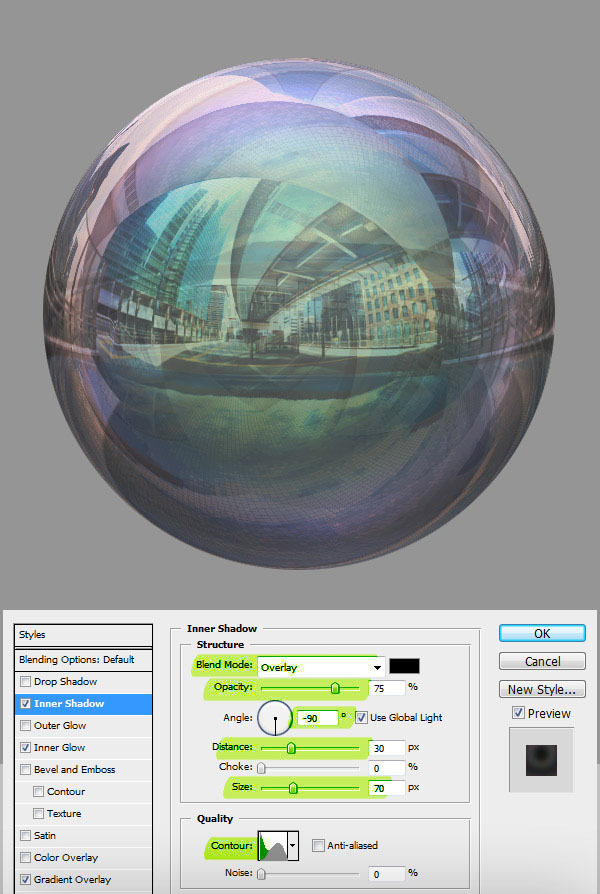
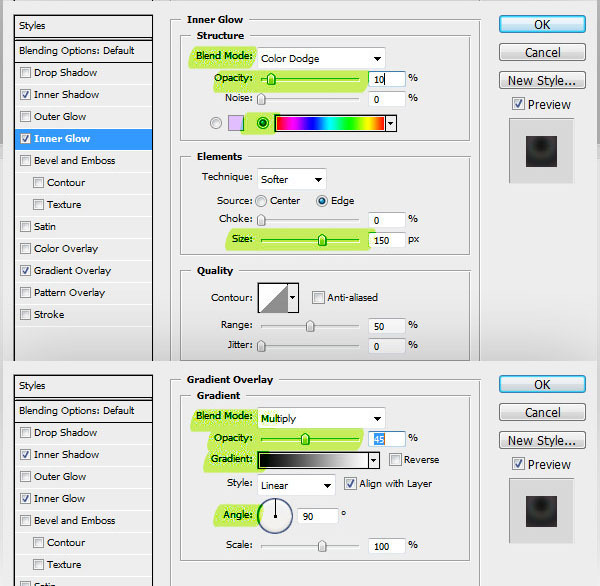
Примените к слою "Orb" следующие стили:
Inner Shadow: Blend Mode => Overlay, Opacity => 75%, Angle => -90, Distance => 30px, Size => 70px, Contour => Rolling Slope – Descending.
Inner Glow: Blend Mode => Color Dodge, Opacity => 10%, Color => Rainbow Gradient, Size => 150px.
Gradient Overlay: Blend Mode => Multiply, Opacity => 45%, Gradient => Black, White, Angle => 90.


Шаг 5
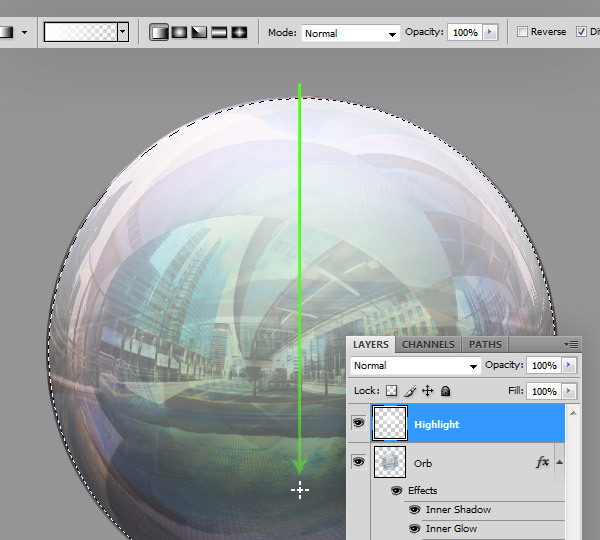
Создайте новый слой "Highlight" поверх остальных. Загрузите выделение слоя "Orb" кликнув на пиктограмме слоя в палитре слоев с зажатым Ctrl, выберите Select > Modify > Contract выставьте значение 2 пикселя. Сделайте слой "Highlight" активным, перейдите к инструменту Gradient Tool, выберите градиент Foreground to Transparent, сделайте основной цвет белым. Залейте выделение градиентом, как показано ниже на рисунке. Нажмите Ctrl + D, чтобы убрать выделение.

Шаг 6
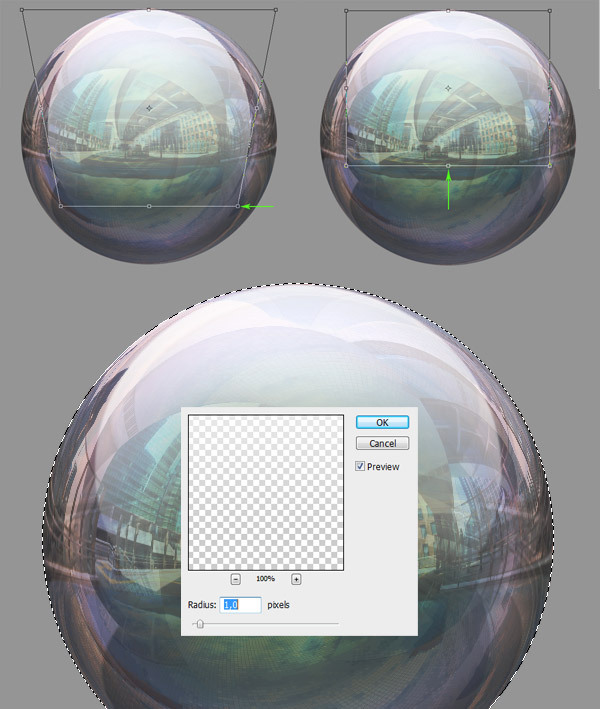
Выберите Edit > Transform > Perspective. Передвиньте нижний правый угол влево и нажмите Enter. Нажмите Ctrl + Т чтобы выбрать инструмент Free Transform и измените размер слоя по вертикали, как показано на рисунке. Снова загрузите выделение слоя "Orb", как в шаге 5, выберите Filter > Blur > Gaussian Blur и выставьте радиус размытия 1 пиксель. Нажмите Ctrl + D, чтобы убрать выделение.

Шаг 7
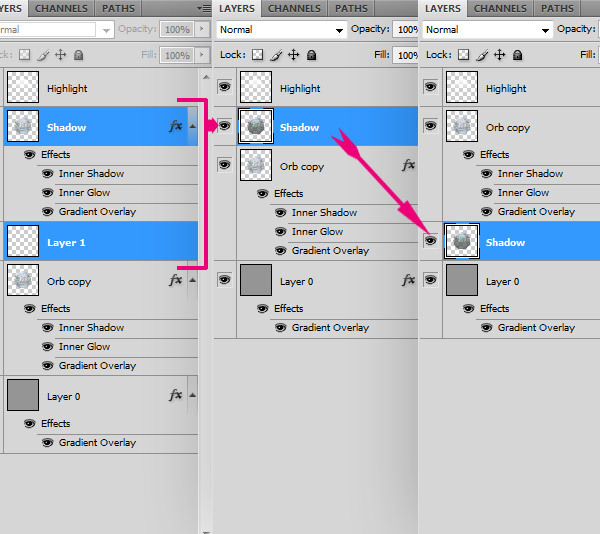
Теперь создадим тень. Продублируйте слой "Orb" и назовите продублированный слой "Shadow". Создайте новый слой под слоем "Shadow". Выберите слой "Shadow" и "Layer 1" (кликните на них с зажатым Ctrl) и нажмите Ctrl + Е, чтобы объединить их. Так как слой "Shadow" был выше слоя "Layer 1", то новый объединённый слой получил название "Shadow". Теперь переместите на панели слоев слой "Shadow" ниже слоя "Orb"

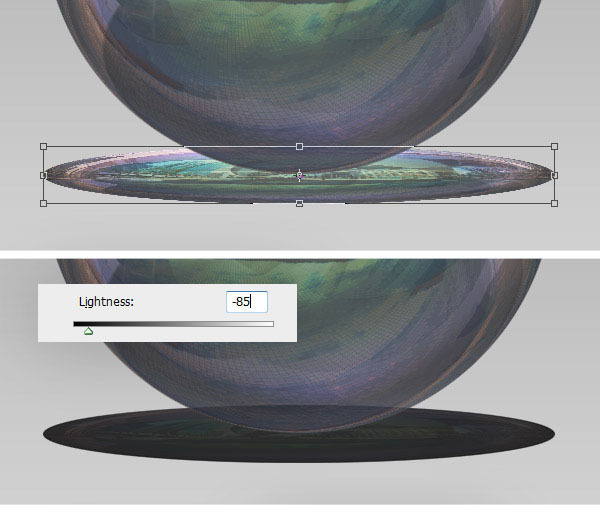
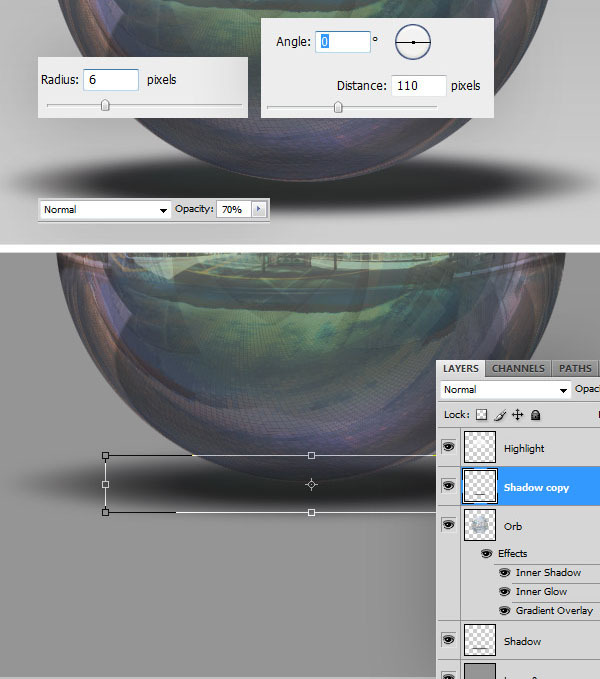
Шаг 8
Убедитесь, что выбран слой "Shadow" и нажмите Ctrl + Т. Трансформируйте слой, как показано на рисунке. Нажмите Ctrl + U чтобы вызвать меню Hue/Saturation и установите следующие значения: Angle => 0, Distance => 110 pixels. Примените Filter > Blur > Gaussian Blur с радиусом 6 пикселей. Выберите Filter > Blur > Motion Blur и установите следующие настройки: Angle => 0, Distance => 110 pixels. Для этого слоя измените непрозрачность на 70%. Далее продублируйте слой "Shadow" , продублированный слой переместите поверх слоя "Orb" и трансформируйте его, как показано на рисунке.


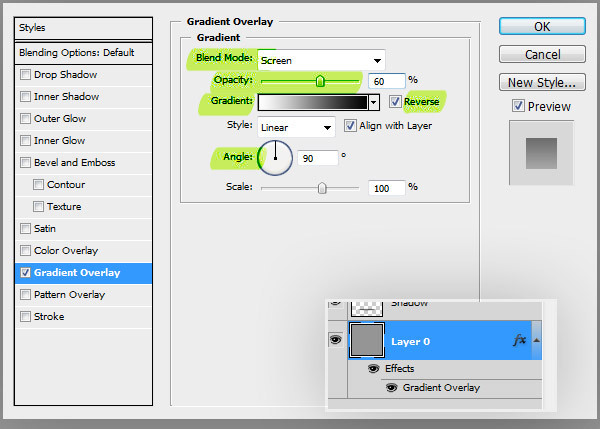
Шаг 9
Теперь изменим фон. Дважды кликните на фоне "Backround" и нажмите OK. Откройте параметры наложения слоя и измените настройки Gradient Overlay на такие: Blend Mode => Screen, Opacity => 60%, Gradient => Black, White, Reverse => Checked, Angle => 90.

На этом урок окончен. Используя разные изображения в шаге2 вы получите разные результаты. Автор надеется, что из этого урока Вы вынесете что-нибудь полезное для себя.

