Вот решил заглянуть, что пишут в моих старых постах и заметил одну вещь просмотры постов про AS3.0 перепрыгнули отметку 1000 просмотров. И решил донести, это до сообществ!)) Но подходящего не нашел и теперь думаю о создании нового. Но пока рановато!

В силу обстоятельств не мог писать по данной тематике, но сейчас появилось время и я буду развивать ее.
Такс!, это формально 2 урок, т.к. в Transitions я показал как создать простой флеш-сайт визитку.
Теперь же пойду по списку, чтобы все было предельно ясно и понятно, начинающему флешеру (который уже кодил ну хоть раз в жизни).
День 3: EventHandlers они же EventListeners(слушатели событий). Так зачем же они нужны? А нужны для многих вещей,например, чтобы кнопка понимала что делать когда по ней кликают или чтобы таракан понимал что ему нужно здохнуть когда по нему бьют
из мухобойки или же палят из базуки =) (имеется ввиду игра).
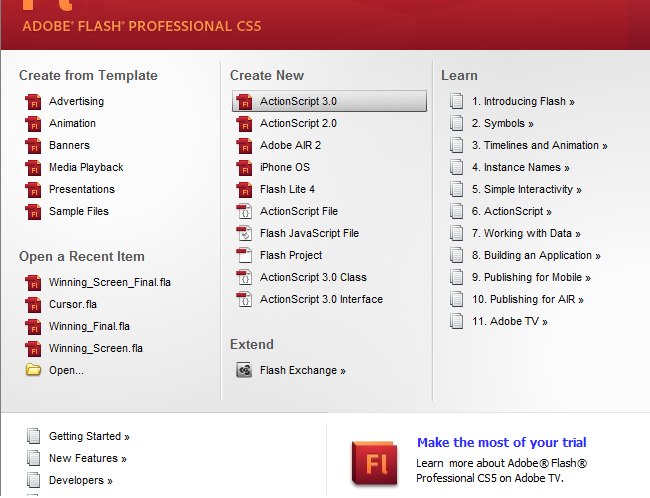
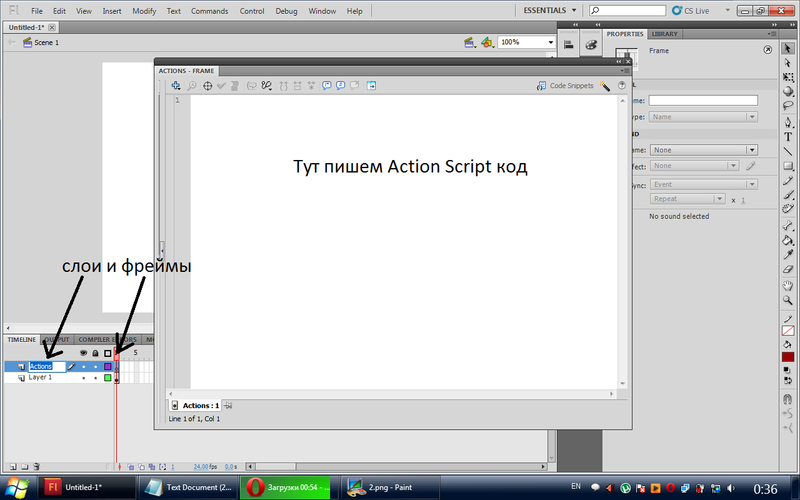
Покажу наглядно, создаем новый проект:

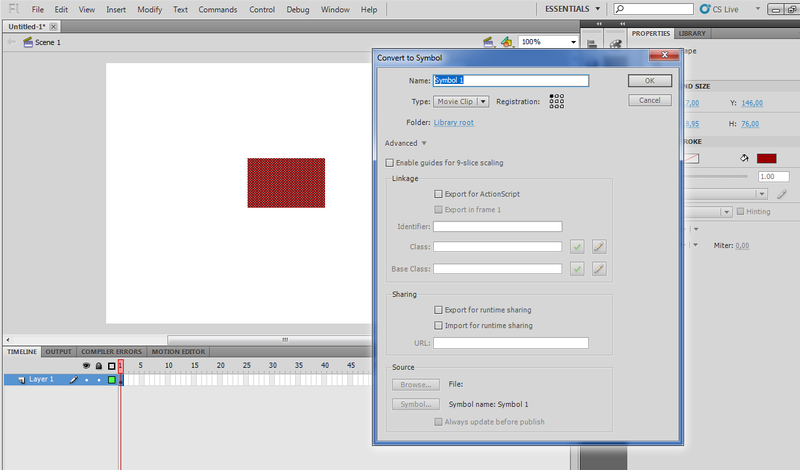
Далее рисуем любую фигуру выделяем ее и нажимаем F8(превращяем ее в movieclip):

Шелкаем, вводим [Name] под которым объект будет хранится в библиотеке, и кликаем ОК. Далее идем на Временную шкалу(TimeLine) и создаем новый слои, даем ему имя Actions, на нем будем хранить и писать наш АS код.
Выделяем нашу фигуру, ныне Мувик и в панели Properties задаем InstanceName: rectangle (тут может быть любой текст) .
Теперь кликаем на первый пустой фрейм (кадр) и нажимаем F9.

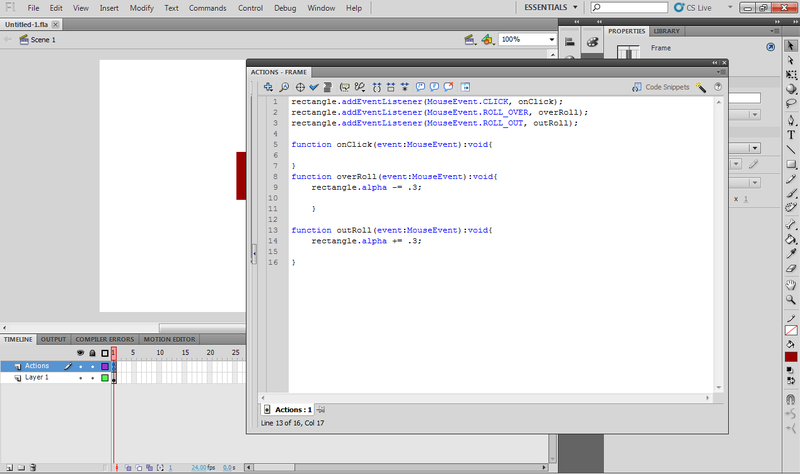
И пишем:
rectangle.addEventListener(MouseEvent.CLICK, onClick);
Эта строка задает слушатель событий на клики по объекту rectangle, и при клике на нее вызывает функцию оnClick.
rectangle.addEventListener(MouseEvent.ROLL_OVER, overRoll);
Тоже слушатель событий но не для кликов. А для того, что делать если навести мышкой на данный объект,и при наведении на rectangle вызывает функцию overRoll.
rectangle.addEventListener(MouseEvent.ROLL_OUT, outRoll);
Аналагично написанному выше, но выполняет обратные функции,т.е. отвести мышку от rectangle'а.
Далее пишем сами функции.
function onClick(event:MouseEvent):void{
NavigateToURL(URL_link);
//Т.е. по клику будет переводить нас по адресу лежащему в URL_link. Но это уже следующий урок).
}function overRoll(event:MouseEvent):void{
rectangle.alpha -= .3;//alpha - задает непрозрачность нашего объекта, т.е. при наведении он станет прозрачнее.
}
function outRoll(event:MouseEvent):void{
rectangle.alpha += .3;
//При отводе мыши все должно вернутся на свои места т.е. мы добавим, то что отняли выше.}
Вот мы и создали анимированную кнопку!

Отсюда можно скачать SWF'ку и FLA'шку)
Хочу предупредить что AS чувствительный к регистру язык, поэтому если будете практиковатся, пишите все так как я показал.
Имена функций и мувиков пишите как хотите)).
По идее я постю эти уроки для девелоперов(или как их там), т.е. те кто знаком с основами и больше .
---------------------------------------------------------------
Теперь вопрос:
Хотите ли вы чтобы я объянял AS с самого начала и подробно , со звуком и в видеоформате? Потому что писать напрягает и меня)
---------------------------------------------------------------
Содержание:
2. Action Script. День первый. Intro