C плагином Fireshot я познакомился уже давно, читая, как и вы всеми известный habrahabr. Я всегда добавляю в избранное (или сразу в delicious) разный материал, который может рано или поздно пригодится в моей работе. Дизайн каждого серьезного проекта проходит стадию прототипирования (будь то бумажный, html или живой прототип). 3-4 года назад мне казалось, что любой веб-проект начинается с отрисовки графического дизайна (по крайней мере раньше так и было), потом идет резка, верстка и программирование. Но как показал опыт, крупный проект трудно изложить на бумаге или сразу в Photoshop. Обычно сперва появляется более-менее живой рабочий прототип, затем он расшаривается дизайнеру, который может его пощупать. Далее пишется, что-то похожее на ТЗ, где указывается что нужно поменять, в каких цветах отрисовать и тд.
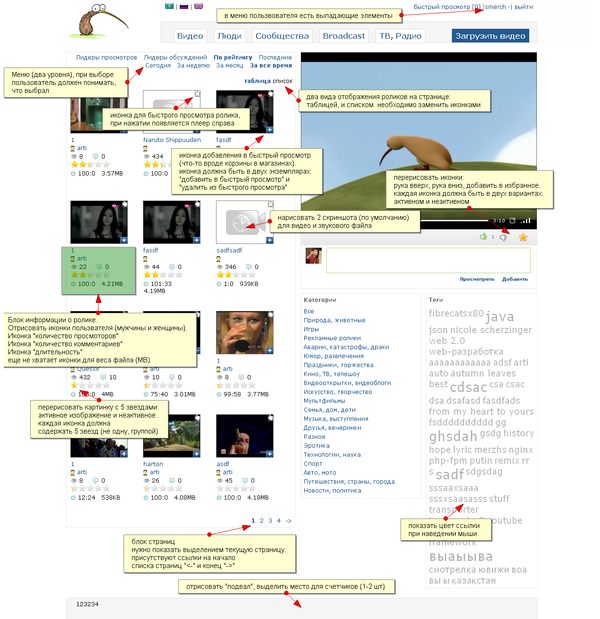
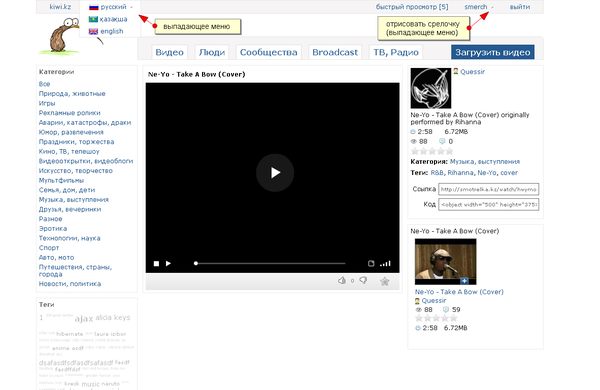
Один наш проект сейчас как раз находится на завершающей стадии живого-работающего прототипа и мы готовим его для отрисовки дизайнеру (пока еще не понятно кто это будет). В таких условиях плагин Fireshot на лету делает скринщот страницы и позволяет раставить подсказки(замечания) для дизайнера. Ниже на скриншотах подробно изображено, то о чем я говорю.