Javascript - язык программирования. Значит в нем есть чем манипулировать( функции ) и есть над чем манипулировать ( значения ). Но прежде чем говорить о том, какими могут быть значения, давайте решим, где нам следует использовать слово var.
var - это определение переменной. Например, var c. Или var z="6". Но в яваскрипте можно написать и z="6", без ключевого слова var. В чем же разница?
Давайте посмотрим. Сначала напишем функцию p (Зачем нам каждый раз писать document.write? ). Вот она function p(x){document.write(x);}.
Сейчас проверяем, чем отличается var от пустоты. Проверьте var z="Я z";x="А я нет";p(z);p(x); Как видно, обе переменные напечатаны. Так зачем же писать var? Лишний расход траффика!!!
Попробуем написать так:

Краткий листинг:
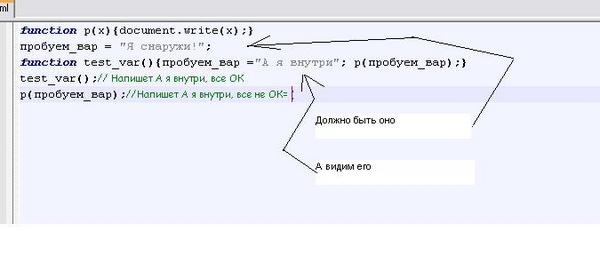
function p(x){document.write(x);}
пробуем_вар = "Я снаружи!";
function test_var(){пробуем_вар ="А я внутри"; p(пробуем_вар);}
test_var();p(пробуем_вар);
Очевидно, что внутри функции мы не определили локальную переменную, а изменили значение старой доброй "Я снаружи."=( Надеюсь, примерно понятно, о чем я.
Кстати, пора подумать о определении функций, пока вы их не знаете. Можно написать так:
fun1 = function(){p("Я первая");}
window.fun2 = function(){p("Я вторая");}
function fun3(){p("Я третья")
Все три функции работают, напишите fun1(), fun2(), fun3(); Все три покажут то, что надо!
Хотя правильно, тут тоже есть подвох
function test_fun(){
fun1();
fun2();
fun3();
fun1 = function(){p("Я первая");}
window.fun2 = function(){p("Я вторая");}
function fun3(){p("Я третья")}
}
test_fun();
Если вы запустите, то у вас вылетит ошибка( или пустой экран ). Закомментируйте вызов первой и второй функции. Вот так:
function test_fun(){
//fun1();
//fun2();
fun3();
fun1 = function(){p("Я первая");}
window.fun2 = function(){p("Я вторая");}
function fun3(){p("Я третья");}
}
test_fun();
Заработает! Можете перенести вторую и первую функции вниз test_fun. Они не виноваты в том, что вызывали ошибки, с ними все норм.
function test_fun(){
fun3();
fun1 = function(){p("Я первая");}
window.fun2 = function(){p("Я вторая");}
function fun3(){p("Я третья");}
fun1();// Все норм
fun2();// И с ней тоже=)
}
test_fun();
Почему это происходит? Напишите
p(не_определена);не_определена="я определена теперь"
Примерно потому же не работали fun1 и fun2=)
Определять функции и переменные вы уже можете, поэтому перейдем к функциям и переменным.
Хотя, постойте, какие именно мы можем определять переменные и функции? Я имею в виду имена. Имена должны быть составлены из Unicode символов(а именно из букв, цифр, символов $ (о jquery!!) и _). Но имена переменных не могут начинаться с цифр. (Помните объекты? car.wheel, object.prop? А как пишутся цифры? 3.14. А теперь попробуйте отличить обьект 3.14 от числа 3.14. Поэтому и нельзя с цифр начинать переменные. А заканчивать можно. var1, var2). Кстати, кроме переменных, функций и их значений у нас есть ; Где и когда его ставить?
Ставить его желательно всегда, а в таких случаях просто необходимо помнить, что js сам ставит их перед новой строкой!:
var bool = function(){
return true
}
if(bool()){p("a")}else{p("b")}//все норм, пишет a
var bool = function(){
return //а тут заботливо поставлена запятая
true
}
if(bool()){p("a")}else{p("b")}
var bool = function(){
return
true
}
if(bool){p("a")}else{p("b")}//а, кстати сама функция,
//а не результат выполнения, всегда true (обратите внимание, что bool без скобочек)
Хорошо, теперь определимся, какие значения могут принимать переменные в js.
1 Числа.
Числа могут быть десятичные 13, могут быть шестнадцатеричные 0x666(равно 1638 в десятеричной), иногда бывают восьмеричные 010 равно 8 в десятичной.
Конечно же, бывают числа с плавающей точкой [цифры][.цифры][(E|e)[(+|-)]цифры]
Например 1.123e-1, или 0.1; 314e-2 тоже(Если бы мы писали все числа 314e-2, то подозреваю, были бы объекты 3.12сотых =))
Про максимальные и минимальные значения говорить не буду. Скажу лишь про NaN (Not a Number ). Вы всегда можете его получить так: Number("a") Смысл, думаю понятен.
2 Строки
Строки это "Привет", 'Пока', 'Строки это "Привет", "Пока"', "Строки это 'Привет', 'Пока'"+'Строки это "Привет", "Пока"'. Разобрались? Тогда понятно, что такое строки.
Осталось только сказать, что строки и числа хорошо уживаются. "3"+"кота", 3+"кота".(Помните, что пробел надо самому вставлять, дабы получить 3 кота, а не 3кота)
"2"+"2", кстати равно 22. а 2+"2*2"? Ой, ой, ой. Напишем лучше 2+parseInt("2"), 2+parseInt("2*2"). Да, parseInt берет только первое число. А если числа нет, или оно стоит после буков, то возвращает NaNa. То есть NaN.
parseFloat пригодится для "3.14".
3 Булевые значения
(2==3) это false. Проверим?
var bool = (3==4)
p(bool)
Где же мы его используем? Да в if!
function p(x){document.write(x);}
var bool = (3==4)
if(bool){p("a")}else{p("b")}// что то знакомое
Да, попробуйте !3 и !!3. Можете повторить с объектами и функциями. Строками не побрезгуйте. Откройте для себя !!!.
4 Массивы
var arr = [1,3]; p(arr [1])//Напишет 3, тк отсчет элементов начинается с 0!
еще можно var arr = new Array(); arr[1]=0;arr[2]=3
И даже так arr=[[1,2],[3.4]]// Пишем arr[0][0]
5 Объекты
obj1 = new Object();
obj1.data="A";
p(obj1.data)
obj2 = {};
obj2.data="A";
p(obj2.data)
Выглядит одинаково. Добвалю еще такой obj3={data:"a"},p(obj3)
ПО ССЫЛКЕ ПРОТИВ ПО ЗНАЧЕНИЮ!!!!
Для начала вспомним, что мы можем делать с переменными:
Мы можем их сравнить( a==b), передать в функцию(func1(a)) и скопировать( a=b).
Что значит по ссылке, а что значит по значению? Примерно это
function inc1(x){x=x+1;p(x);}
function inc2(x){x.data=x.data+1;p(x.data);}
var b={data:3}
inc1(b.data);
p(b.data);
inc2(b);
p(b.data);
На выходе получим 4344. Рассмотрим подробнее.
function inc1(x){x=x+1;p(x);} //Работаем с примитивным числом +)
function inc2(x){x.data=x.data+1;p(x.data);}// Работаем с объектом
var b={data:3}// Наш объект
inc1(b.data);//Берем число
p(b.data);//Выводим число
inc2(b);//Берем объект
p(b.data);//Выводим аттрибут объекта
Очевидно, что когда мы передаем в функцию объект, дальнейшая работа идет над ним. Это может привести вас не туда, куда вы хотели, если вы далее планируете работать с тем же объектом!! Помните это. Кстати, если вы знакомы с указателями в с++, вы поймете преимущество передачи по ссылке, и почему объекты ведут себя именно так. Если не знакомы, то поймете позднее=)
